나는 평소에 공부할 때 documentation을 즐겨하는 편이다.
처음에는 워드에다가 정리하는 것에서 출발했는데,
이게 하다보니까 페이지 수도 많아지고 글도 길어지면서 자연스레 table of contents (TOC) 기능을 찾기 시작했고
뭔가 더 보기쉽고 깔끔하게 꾸며놓은 documentation은 나중에 내가 써놓은 것들을 다시 볼 때
훨씬 더 편하고 쉽게 재파악이 가능하다는 사실을 깨달았다.
Documentation을 꾸미는 것도 미래의 나를 위해 꽤나 중요한 일이었다.
그러던 찰나, Github에서 쓰이는 README.md 라는 친구가 꽤 괜찮아보인다는 생각을 하며
좀 찾아보면서 Markdown을 접하게 됐고, CSS 및 HTML 쪽 언어들도 조금씩 접하게 되었다.
아무튼 각설하고, VS Code에서 Markdown 작성을 하면 CSS link를 걸고 싶을 때
상위 path로 올라가는 것이 동작하지 않아서 매우 고생했다.
그러니까, CSS file이 상위 path에 분명히 존재함에도 아래 코드가 전혀 먹히질 않았다.
(CSS file을 current path로 가져와서 ./myStyle.css로 link 걸면 잘 됨)
<link href='../myStyle.css' type='text/css' rel='stylesheet'>
그렇다고 path를 로컬 절대 경로로 놓기는 찝찝하고 싫은 부분이 있었는데,
Windows 싹 밀어버리고 나면 경로가 바뀔 가능성이 매우 높기 때문이다.
(내 documentation 파일들은 모두 Dropbox에 동기화 되어있어서 Dropbox만 다시 깔면 정상이용 가능)
분야별로 documentation용 Markdown file을 여러 개 만들어 관리하는 편인데,
모두 통일된 CSS Style을 가졌으면 좋겠고 하나의 CSS 파일로 모든 Markdown Style을 한 번에 바꾸고 싶었다.
바로가기를 생성해서 link를 걸어봐도 안 되고 (애초에 .css file이 아니니까),
그렇다고 모든 documentation file들의 현재 path에 CSS 파일을 개별적으로 두면 나중에 어떻게 관리하나 싶기도 하고.
골치아프던 차에 한 가지 아이디어가 떠올랐다.
"구글드라이브에다 CSS 파일을 업로드하고 공개 링크를 걸면 되잖아 ..?"
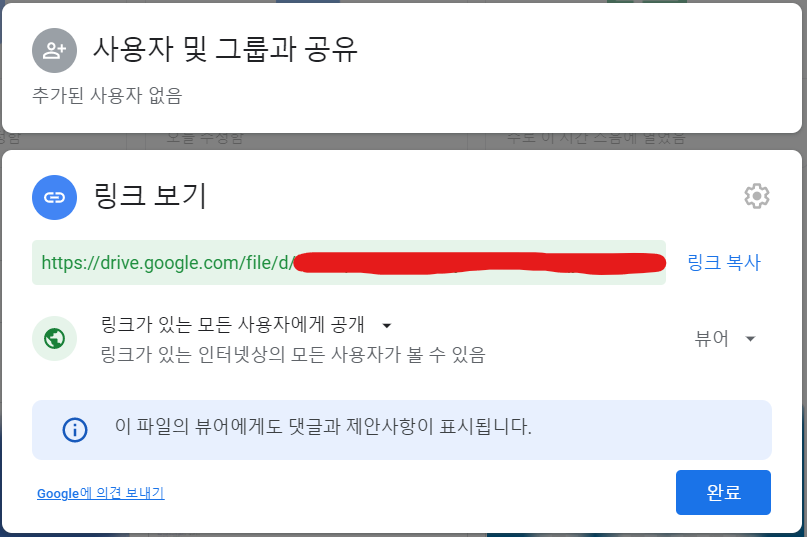
그렇다 ! 그렇게 하면 되겠다. 해서 구글 드라이브에 CSS 파일을 올리고,
공개 링크 생성을 해주었다.


그런데 이 상태대로라면 저 링크를 타고 들어가도 Google Drive와 연동된 페이지가 나올 뿐,
한 번에 다운로드가 가능한 상태로 바뀌지 않는다.
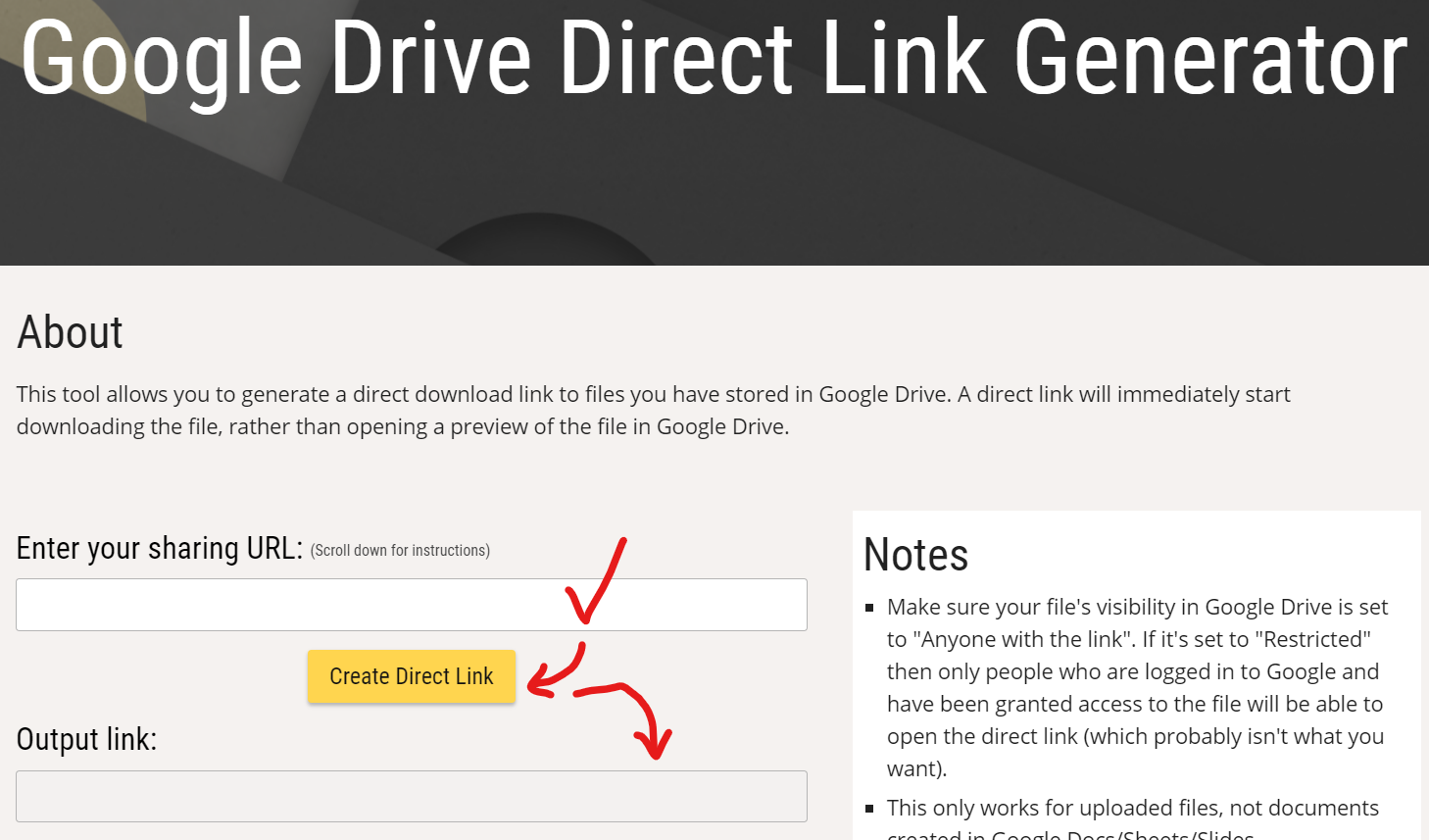
아래 페이지에 해당 링크를 붙여넣으면 Direct로 다운로드 가능한 페이지가 생성된다.
Home
About This tool allows you to generate a direct download link to files you have stored in Google Drive. A direct link will immediately start downloading the file, rather than opening a preview of the file in Google Drive.
sites.google.com

만들어진 link를 위 href의 주소 따옴표 안에 붙여넣어주면 .. !
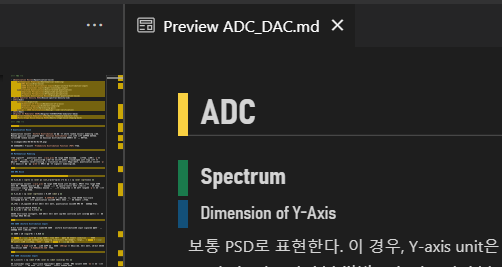
잘 된다 !!
편-안

![[Markdown] VS Code에서 CSS 연결하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FO9SlI%2FbtraFFSZWiu%2FBuVZJpgVYJmg4Zzxz6DqkK%2Fimg.png)